11 پروژه CSS که شما را تحت تاثیر قرار می دهد
شما می توانید تنها با یک مرورگر وب و CSS کارهای بسیار زیادی انجام دهید. توسعه دهندگان بزرگ تمایل به ایجاد نوآوری دارند و میخواهند نشان بدهند که CSS چقدر فراتر از تصور ما قدرت دارد.
حتی اگر نتوان از این پروژه های آزمایشی در کار طراحی سایت استفاده کرد، میتوان ایده های بسیاری را از آن ها گرفت چرا که بسیار الهام بخش و آموزشی هستند.
ما تعدادی از پروژه های مفید CSS را که نشان دهنده قدرت CSS هستند آماده کرده ایم. همه آن ها در Codepen وجود دارند و شما می توانید آن هارا بخوانید و کد اصلی آن ها را داشته باشید تا ببینید چگونه کار می کنند.
1. Gardiant Loading Bar
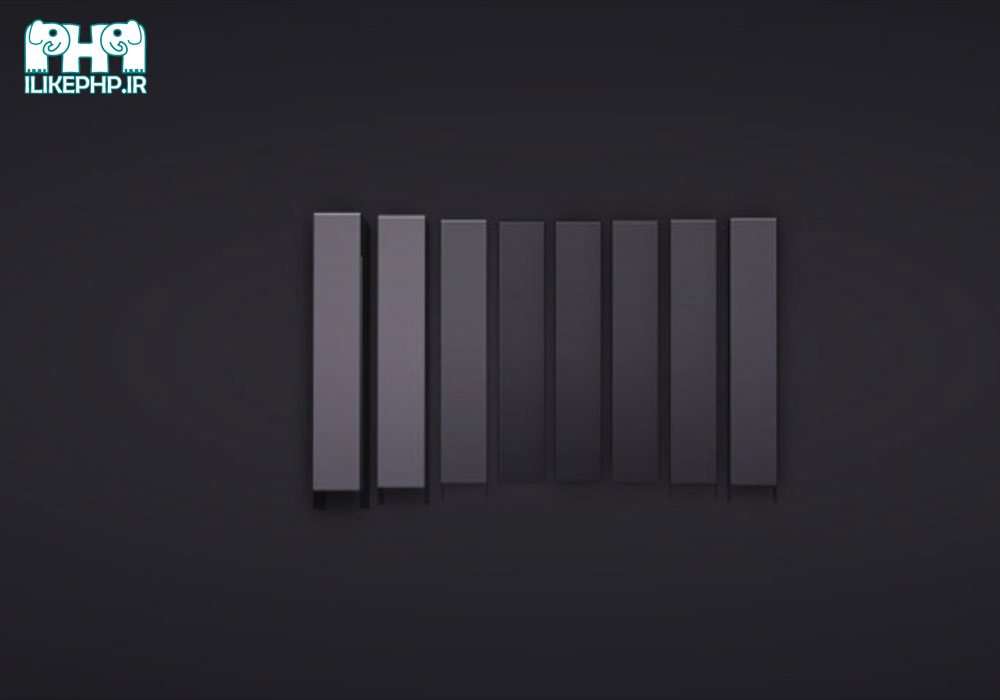
این صفحه بارگزاری Sass از گرادینت های متحرک و عناصر قابل تغییر استفاده می کند تا یک نتیجه تکرار شونده ایجاد کند.
بیشتر مردم این انیمیشن بارگزاری را از فیسبوک به یاد دارند که از نسخه قدیمی تر و کوچک تر این نوار عمودی استفاده می کرد. اما بیشتر افراد فعال در حوزه وب از زمانی که عکس ها متناسب با مرورگر های وب شدند از GIF های متحرک استفاده می کنند.
این نوار بارگزاری CSS3 ثابت می کند که با اندکی تفکر خلاقانه می توان تقریبا هر سبک انیمیشنی که می خواهید درست کنید.

2. Solar System Animation
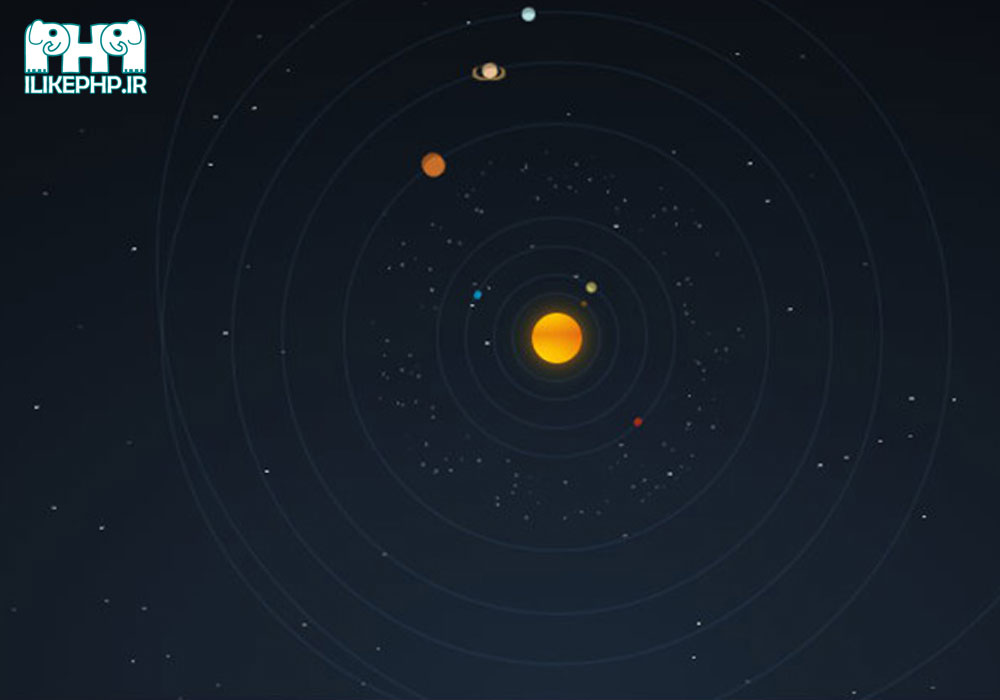
یکی از پیچیده ترین پروژه های CSS ای که توانسته ام پیدا کنم Solar System Animation است. این طراحی پویای منظومه شمسی توسط Malik Dellidj طراحی شده است و تنها با کد های CSS و بدون هیچ تصویری اجرا می شود.
هر سیاره ارائه شده دراین پروژه CSS دارای سرعت چرخش است. این پروژه یک مدل دقیق از منظومه شمسی است و حتی پس زمینه ی ستاره ای واقعی برای اجرا شدن دارد.
ایجاد آیکون هر سیاره زمان بسیار زیادی را به خود اختصاص داد، حالا تصور کنید تنظیم سرعت حرکت آن ها چقدر میتوانست سخت تر باشد.ولی وقتی شما بخواهید کاری را انجام دهید حتما راه آن را پیدا می کنید.

3. Pure CSS Minesweeper
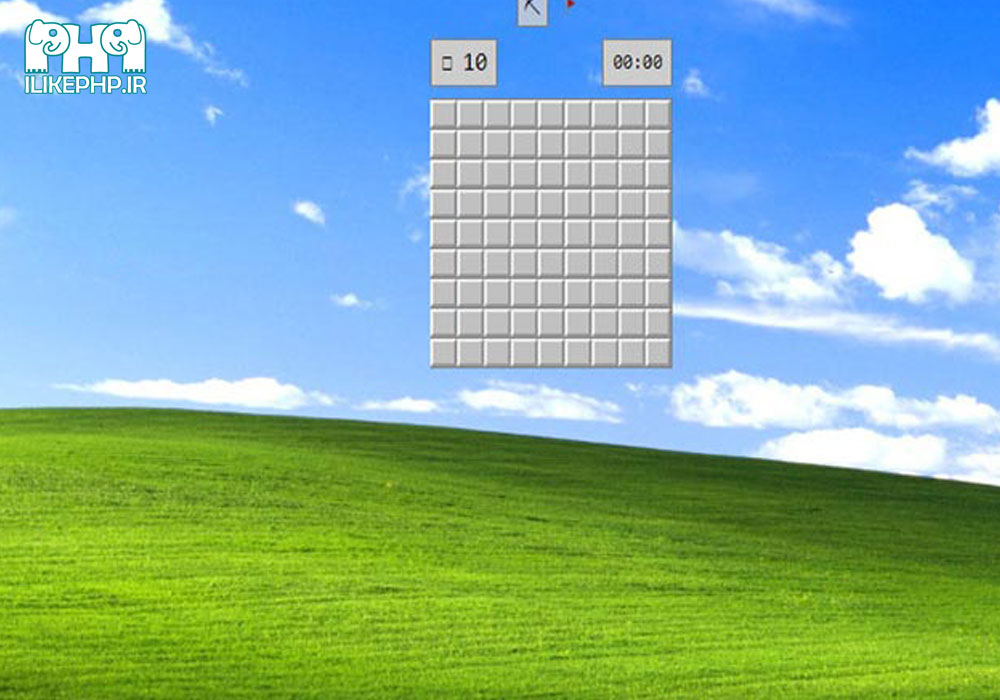
هیچوقت فکر نمی کردم روزی برسد که بازی مین یاب با استفاده از CSS خالص اجراش شود. اما به لطف توسعه دهندگان Bali Balo آن روز رسیده است.
توجه داشته باشید که این دقیقا مثل بازی مین یاب قدیمی کار نمی کند. زیرا امتیازات را به درستی ذخیره نمی کند، اما زمان را کاملا درست محاسبه کرده و همچنین اصلا از جاوا اسکریپت استفاده نمی کند.
با اینکه حتی شاید رابط کاربری آن بسیار شبیه به بازی مین یاب واقعی و کاملا با CSS نوشته شده باشد، اما نمی تواند یک نسخه عالی از آن به حساب بیاید. فقط به اندازه ای به آن شبیه است که بتوانم چند دور بازی کنم.

4. Day and Night Toggles
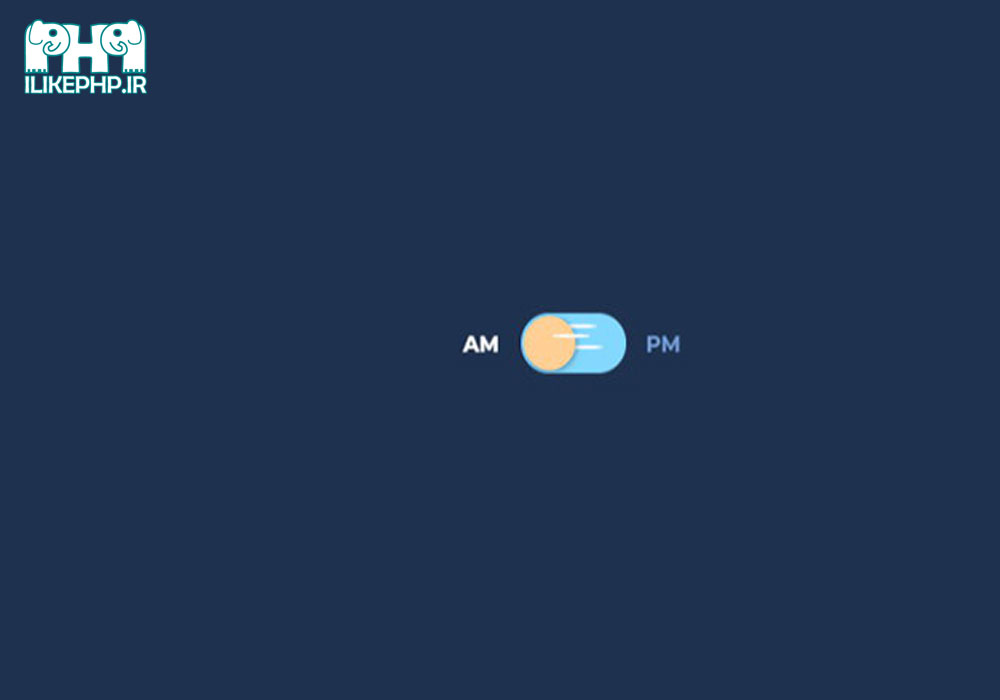
در این سطح ممکن است این کلید بسیار ساده به نظر برسد. از یک checkbox برای دریافت ورودی ها استفاده می کند و داده ها را به backend منتقل می کند. با این حال این بخش جالب این پروژه نیست.
این کلید ویژگی هایی دارد که باعث شده یکی از بهترین سوئیچ های on/off برای frontend شود:
- آیکون کلید از خورشید به ماه تغییر می کند.
- تصویر متحرک ستاره و ابر در زمان تغییر نمایان می شود.
- این پروژه کاملا با CSS طراحی شده است.
در واقع این کلید on/off هر کلیک کاربر را جذب می کند و از آن برای تغییر ناحیه روز/شب و به نمایش گذاشتن آن استفاده می کند. طراحی آیکون های خورشید و ماه هم به زیبایی و فقط با CSS انجام شده است.

5. CSS Mouse Tracking
ردیابی موس به وسیله جاوا اسکریپت و با گزارش مختصات x و y کاربر در صفحه نمایش انجام می شود.
برای رسیدن به این مختصات از لحاظ فنی شما هنوز هم به جاوا اسکریپت نیاز دارید تا بتواند کارآمد باشد. اما این کد به شما نشان می دهد که تنها با استفاده از CSS می توانید ویژگی ردیابی موسی را طراحی کنید که در آن حرکت های کاربر را دنبال می کند.
به این کدها به عنوان یک کد واقعی که به کار می آید نگاه نکنید، بلکه فقط می تواند در این شلوغی جنبه سرگرمی داشته باشد.
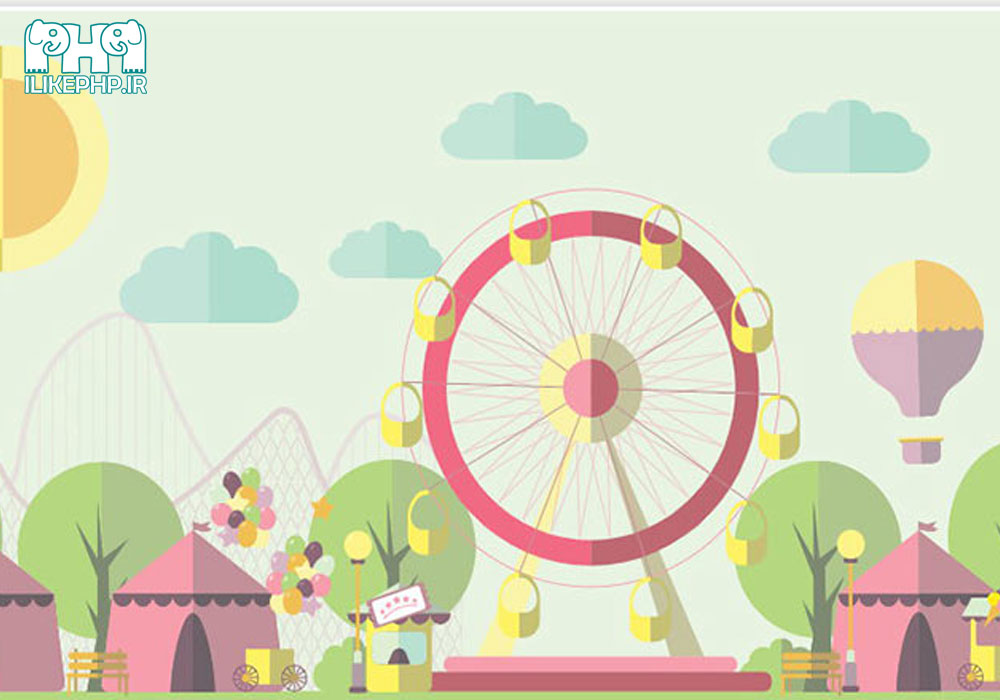
6. Flat amusement park
همه ی ما آیکون های وکتور و تصاویر طراحی شده برای وب را دیده ایم. اما تصاویر وکتور تمام صفحه طراحی شده توسط css خام و کد SVG چطور؟
طراحی این پارک تفریحی یک پروژه آزمایشی است که تنها در مرورگرهایی که SVG را پشتیبانی می کنند، نمایش داده می شود. با این وجود در مروگرهای پیشرفته هم کاملا بی نقص است و هر عنصر جایگاهی کاملا واقعی در صفحه را به خود اختصاص داده است.
انیمیشن ها کاملا چشمگیر هستند اما این دقت عناصر SVG است که توجه من را به خود جلب می کند. در چند سال آینده ممکن است با تصاویری در وب روبرو شویم که تنها توسط کد ها اجرا می شوند و بدون هیچ فایل تصویری هستند.

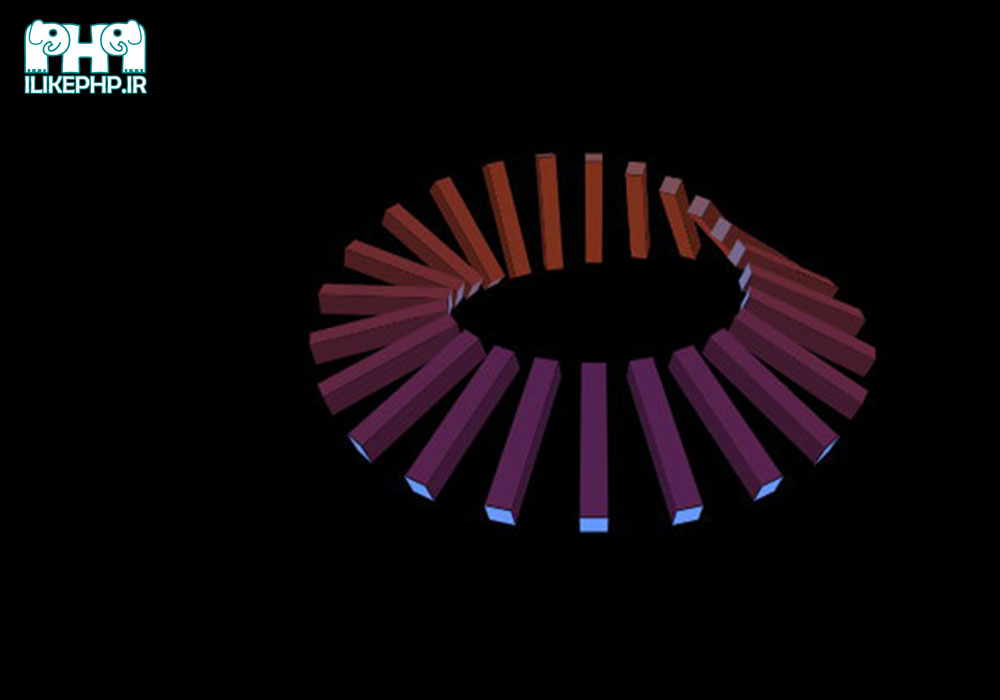
7. Möbius in 3D
طراحی یک انیمیشن با قابلیت تکرار شونده مانند مفهوم نوار موبیوس کار بسیار دشواری است. اما در بعضی عناصر، 3D (سه بعدی) و شیب های مختلف اضافه میشود. چالش واقعی شما این است.
این قطعه با در نظر گرفتن ظاهر تمیز و مقدار کد کمی که استفاده کرده است (تنها 90 خط CSS)، توجه همه را به خود جلب می کند. با تنها ۶ خط کد در html میتوانید کل این مفهوم را ایجاد کنید.
این را قبول دارم که این برای یک وب سایت واقعی به اندازه کافی قوی نیست اما این موضوع را نشان میدهد که با 12 خط کد HTML و CSS چه کارهایی می توانید انجام دهید.

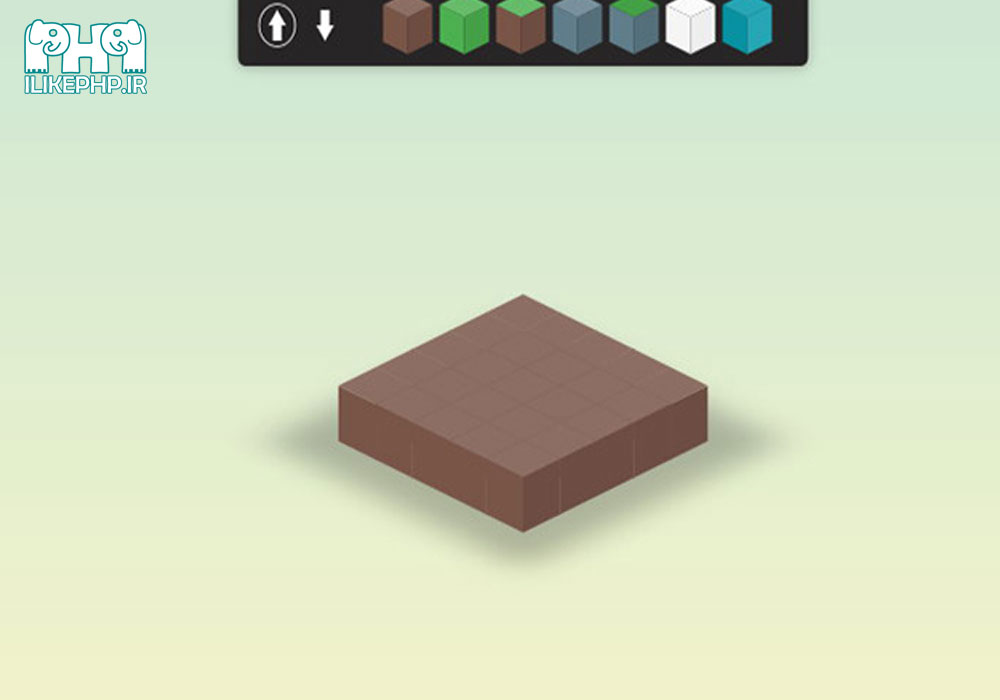
8. Custom map creator
بعد از استفاده از این برنامه شاید فکر کنید که قطعا با جاوا اسکریپت نوشته شده است. رفتارهای پویا مانند چرخش سه بعدی و جابه جایی هایی در آن وجود دارد که همه نشانه های جذابیت جاوا اسکریپت است.
اما این رابط کاربری ایجاد شده توسط Vincent Durand به طور کامل و 100% با CSS است
فلش های که برای چرخش هستند، حتی عمل چرخش و همه ویژگی های کلیک که برای جا به جایی است با CSS هستند.
لازم به ذکر است که کل این مطلب با استفاده از مفهوم مکعب سه بعدی ارائه شده است. بلوک ها هرکدام به عنوان یک عنصر سه بعدی کار می کنند و می توانید مکعب ها را تنها با قرار دادن موس بر روی آن ها بچرخانید.
بدون شک ابن یکی از جذاب ترین کاربردهای CSS است که تاکنون دیده ام.

9. Pure css ios 7 icons
این پروژه به میزان کمتری تعاملی است اما به اندازه پروژه های دیگر شما را تحت تاثیر قرار می دهد. Peter schmiz که یک توسعه دهنده است، تمامی آیکون های اصلی ios 7 را با استفاده از HTML و CSS بازسازی کرد.
هیچ کدام از این آیکون ها شامل SVG یا فایل های تصاویر نمی شود. تمامی عناصر در هر آیکون به سختی توسط HTML و با span و یا div به کد تبدیل شده و سپسس توسط CSS استایل دهی شده اند. زیباترین بخش، طراحی دقیق این آیکون ها است.
مجموعه ای است کامل، شامل 22 آیکون که همگی بسیار زیبا هستند. توجه به جزئیاتی همچون نقشه ها و یا آب و هوا بیشتر من را تحت تاثیر قرار میدهد. با زمان کافی و صبر و حوصله میتوانید هرچیزی را به خوبی با CSS طراحی کنید.
10. Single-Element slack loader
بازسازی انیمیشن های بارگزاری slack توسط CSS3 بسیار فوق العاده است. اما این قطعه بارگزاری با slack را تنها توسط یک عنصر در صفحه بازسازی می کند.
تعداد کل CSS های استفاده شده در این قسمت در حدود 100 خط است که شامل رنگ های آرم slack وجلوه های انیمیشن است.
نمی توانم بگویم که این ایده برای آیکون های بارگزاری همه ی برند ها قابل استفاده است، اما واضح است به طور قطعی مرا تحت تاثیر قرار داده است.

11. Animated 3D Bar Charts
میتوانید ده ها طراحی نمودار میله ای سه بعدی را به همراه انیمشن های آن ها در سایت codepen پیدا کنید. اما این نمودار میله ای سه بعدی که توسط Rafael Gonzalez طراحی شده است، نمونه ای عالی در مقابل تمامی نمودار های مدرن CSS است.
هر یک از این نمودارها شامل کد های flexbox هستند در نتیجه به صورت اتوماتیک بر اساس میزانی که شما به آن اضافه می کنید و حجم محتوا تغییر سایز می دهند. به علاوه این که هر کدام از میله ها هنگام نمایش متحرک هستند که تمامی این ها به طور کلی توسط CSS طراحی شده است.
و از آنجایی که سایز هر میله با em مشخص می شود می توانید هر میله را با سایز مرورگر تطبیق دهید. این مثال جالب نشان می دهد که CSS به طور کلی بسیار انعطاف پذیرتر از همیشه است.
.jpg)
نظرات کاربران